바닥코딩
선택자 본문
선택자

이전 포스팅 내용으로부터 알 수 있듯 jQuery는 $()안에 속성을 넣고 css 나 html 테그 데이터 같은 것을 매칭해서 특정엘리먼트를 선택해 그것에 대한 지정을 할 수 있습니다. 선택자에는 여러 종류가 있는데 하나씩 알아보겠습니다.
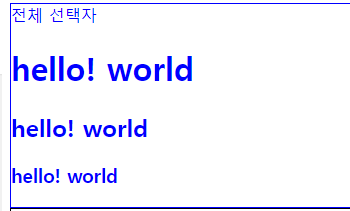
- 전체 선택자
<script type="text/javascript">
$("*").css('color', 'blue');
</script>
<div style="border: 1px solid blue">전체 선택자
<h1>hello! world</h1>
<h2>hello! world</h2>
<h3>hello! world</h3>
</div>위와 같이 "*"을 지정해주면 모든 영역에 선택해 적용이 가능하다

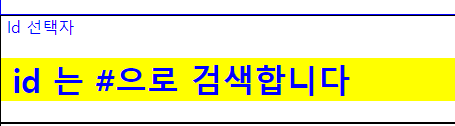
2.id 선택자
id 는 # 을 통해 가능 합니다
<script type="text/javascript">
$("#id_select").css('background-color', 'yellow');
</script>
<div style="border: 1px solid black"> Id 선택자
<h1 id ='id_select'>
id 는 #으로 검색합니다
</h1>
</div>
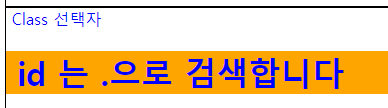
3.class 선택자
class 는 .을통해 매핑이 가능합니다
<script type="text/javascript">
$(".class_select").css('background-color', 'orange');
</script>
<div style="border: 1px solid black"> Class 선택자
<h1 class ='class_select'>
id 는 .으로 검색합니다
</h1>
</div>

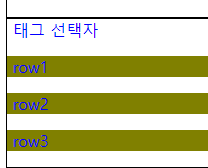
4. 태그 선택자
태그명을 지정하면 해당 태그 내용을 적용 시킵니다
<script type="text/javascript">
$("p").css('background-color', 'olive');
</script>
<div style="border: 1px solid black"> 태그 선택자
<p> row1</p>
<p> row2</p>
<p> row3</p>
</div>
5.그룹 선택자
, 로 구분하여 원하는 테그들을 묶어 같은 성질을 매칭하는 것이 가능합니다
<script type="text/javascript">
$("th, h4").css('background-color', 'pink');
</script>
<div style="border: 1px solid black"> 그룹 선택자<br>
<table style="border :1px solid black">
<h4>이건 테이블입니다</h4>
<th>col1</th>
<th>col2</th>
<th>col3</th>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</div>
6.후손선택자
>를 통해 별다른 어려움 없이 경로를 지정하는 방식으로 선택할 수 도 있습니다
<script type="text/javascript">
$("#parent > p").css('background-color', 'skyblue');
</script>
<div id ="parent"style="border: 1px solid black"> 후손선택자
<p>자식</p>
</div>
https://github.com/Kim-Dong-Kyu/jQuery_Practice
Kim-Dong-Kyu/jQuery_Practice
Contribute to Kim-Dong-Kyu/jQuery_Practice development by creating an account on GitHub.
github.com
관련 코드는 해당 레포지토리에서 확인 할 수 있습니다.
'JavaScript > JQuery' 카테고리의 다른 글
| 엘리먼트를 제어하는 법 (0) | 2020.03.09 |
|---|---|
| event (0) | 2020.03.09 |
| chain, traversing (0) | 2020.03.09 |
| [tool 소개]sublime Text3 (0) | 2020.03.06 |
| jQuery에 대해 (0) | 2020.03.06 |




