
자바 스크립트?
자바스크립트를 한마디로 정의하자면 브라우저 내에서 동작하는 언어라고 할 수 있습니다. 웹 개발자들에게는 브라우저에서 동작하는 언어기 때문에 완벽하게는 아니여도 필수로 익혀야 하는 언어라고 볼 수 있습니다.
자바스크립트라는 언어는 브라우저 내에서 동작하는 언어이기 때문에 브라우저에서 가장 가볍게 사용할 수 있는 언어입니다 또한 인터프리터 방식의 언어이기 때문에 컴파일과 링크 과정이 생략되어 배우기 쉽고(이 내용에 대해서는 따로 포스팅 하겠습니다) 최근에는 노드JS가 등장하면서 서버 사이드 또한 자바스크립트를 통해 개발이 가능해졌습니다
또한 브라우저에 종속되어 있는 언어이기 때문에 web 프론트 사이드에서 많이 쓰이는 언어 이기도 합니다. 대표적으로 요즘 프로트사이드에서 많이 사용하는 프레임워크인 뷰, 리엑트, 엥귤러 등이 이에 포함이 되고 최근에는 많은 프론트 개발자들이 사용하는 bootstrap도 5버전 부터는 모두 js를 사용한다고 발표를 했습니다
자바 스크립트의 장단점 ?
위 내용에도 언급했듯이 많은 프론트 사이드 프레임워크들은 개발언어로 js를 선택했습니다. 어쩔 수 없는 것이 자바스크립트는 브라우저에서 가장 빠르게 동작하는 브라우저에 종속된 언어라는 점입니다. 하지만 , 이것이 꼭 장점으로 볼수는 없었습니다. 브라우저에 종속되어있는 언어이기 때문에 서버사이드 에서는 이 언어를 사용하지 못하였고 , 브라우저가 하나만 존재하는 것이 아니라 IE, 크롬, 파이어폭스 ,오페라 등 수많은 브라우저가 존재하기 때문에 이것에 대한 표준 정의가 제대로 이루어지지 않아 자바스립트는 홀대 받는 언어가 될 수 밖에 없었습니다
하지만 최근 자바스크립트는 개발자들 사이에서 가장 핫한 언어가 되었습니다

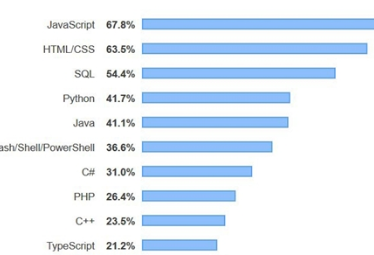
구글에서 제시한 개발자들의 관심 언어 동향에서는확실히 javascript 가 강세를 보이고 있습니다. 이유는 여러가지가 있겠지만 저는 가장 큰 이율를 node.js의 등장이라고 생각합니다 위에서 언급 했지만 자바 스크립트는 브라우저에 종속된 언어이기 때문에 서버사이드에서 사용할 수 없는 언어였습니다. 하지만 node js가 등장하면서 서버사이드를 js로 개발할 수 있게 되었고, 최근 프론트 사이드 프레임워크 등이 많이 등장하고 클라이언트 단에 대한 중요도가 높아지면서 자바스크립트는 자연스래 상승세를 타게 됐습니다
하지만 자바스크립트가 장점만 있는 언어는 아닙니다 이것또한 위에서 언급했지만 여러 브라우저에 대한 표준 정의가 버전에 따라 다르다는 점과, 싱글스레드 언어 방식이기 때문에 멀티스레드를 지원하지 않는 다는 점, 개발에는 쉽지만 타입 명시가 모호한 언어이기 때문에 유지보수 단계에서 취약하다는 점 등등 많은 언어적 단점울 가지고 있는 언어입니다
그렇지만 ES6, ES7, ES8 과 같은 자바스크립트의 표준화 버전이 업데이트 되면서 브라우저에 대한 표준에 대한 정의가 잘 이루어 지고 있고 , 타입스크립트가 등장함에 따라 여러 단점들이 보안이 되고 있기 때문에 자바스크립트는 앞으로도 개발자들 사이에 가장 핫한 언어가되지 않을까 예상 해봅니다
'JavaScript > vanilla js' 카테고리의 다른 글
| 클로저 (0) | 2021.03.15 |
|---|---|
| 자바스크립트 스코프(scope) (0) | 2020.07.25 |
| var, let, const (0) | 2020.07.12 |
| 바닐라 JS란 무엇인가 (2) | 2020.06.06 |
| 컴파일 언어 vs 인터프리터 언어 (0) | 2020.05.25 |



