바닥코딩
React JS란 본문
React JS의 인기

프론트앤드 개발자라면 아니, 모든 웹 개발 관련 종사자들은 최근 자바스크립트에 대한 열광과 React JS, Vue, Angular에 대한 뜨거운 관심에 대해 알고 있을 것입니다. 자바스크립트는 단순한 스크립트 언어에 불과했으나 현재는 웹 애플리케이션에서 가장 핵심적인 역할을 수행하며, 이에대한 자세한 내용은
https://dkkim2318.tistory.com/64?category=915842
자바 스크립트
자바 스크립트? 자바스크립트를 한마디로 정의하자면 브라우저 내에서 동작하는 언어라고 할 수 있습니다. 웹 개발자들에게는 브라우저에서 동작하는 언어기 때문에 완벽하게는 아니여도 필
dkkim2318.tistory.com
해당 포스트를 통해 확인 할 수 있습니다.
이러한 자바스크립트의 발전은 자바스크립트 하나의 언어로도 규모가 큰 애플리케이션을 만들 수 있는 결론을 도출할 수 있었습니다. 그 과정에서 이를 서포트 하기 위해 수많은 프레임워크들이 등장했습니다. 그중에 하나인 React는 우리 모두가 알고 있는 페이스북 개발팀의 아이디어에서 고안 되었습니다.
새로운 웹 개발 패러다임
예를들어 이러한 json 파일과 json 객체 값들을 사용하는 뷰가 있다고 생각해봅시다.
{
"name" : "kim",
"age" : 28
}<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Sample Test</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
</head>
<body>
<div>
<div class="name">kim</div>
<div class="age">28</div>
</div>
</body>
</html>만약 여기서 age값이 1년이 지나 업데이트를 해야한다면 이 부분을 찾아 업데이트를 하거나 json 데이터 속성을 변경 하는 방법 처럼 간단하게 업데이트가 가능 할 것입니다. 하지만 이런 간단한 예시 말고 규모가 큰 애플리케이션에 수많은 데이터를 업데이트 하는 상황에서 이는 상당히 복잡한 과정이 될 것입니다.
페이스북 개발팀은 이를 해결하기 위해 한가지 아이디어 고안해 냈는데, 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 기존 뷰를 아예 날려버리고 처음부터 새로 랜더링 하는 방식을 고안했습니다. 즉 다시 말해 뷰가 어떻게 생길 것인지 선 선언 후 변화가 있으면 기존 화면을 없애 버리는 방식이였습니다.
하지만 이는 상식적으로 생각해본다면 CPU 점유율도 많이 차지하게 되고 메모리도 많이 사용할 것입니다 이를 해결하기 위해 최대한의 성능을 아끼고 개발자 입장에서 간편한 개발을 구현해내기 위해 만든 것이 React JS입니다.
React JS의 구조
웹개발에 있어 model1 /model2 방식 혹은 MVC, MVVM 와 같은 구조의 프레임워크와는 달리 오직 V(view)만 고려하는 라이브러리입니다. 물론 spring같은 방식과 결합해서 사용한다던가 예외의 경우도 존재하지만 말이죠 그런데 View만 고려해서는 웹 개발자들은 어떻게 개발을 할 수 있을까요? 이를 이해하기 위해선 먼저 렌더링이라는 개념을 이해해야합니다.
렌더링
렌더링은 어려운 개념은 아니라 사용자 화면에 뷰를 보여 주는 것을 렌더링이라고 합니다.랜더링은 크게 두가지로 나눌 수 있는데 초기랜더링과 리랜더링으로 나눌 수 있습니다. 리액트에서는 초기 랜더링을 다루는 render() 함수가 존재합니다. 이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 합니다. html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼느지 어떻게 작동하는지 정보를 지닌 객체만을 반환하는 역할을 수행합니다.

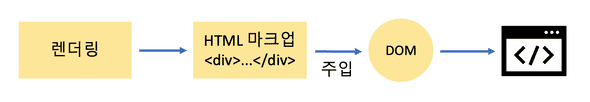
그림으로보면 위와 같습니다. 먼저 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 이벤트 내용을 주입해 적용됩니다.
'React JS > React 기초' 카테고리의 다른 글
| 이벤트 핸들링 (0) | 2022.03.25 |
|---|---|
| 컴포넌트 활용하기(state) (0) | 2022.03.25 |
| 컴포넌트 활용하기(props) (0) | 2022.03.24 |
| 컴포넌트 (0) | 2022.03.24 |
| JSX (0) | 2022.03.23 |




