
라이프사이클 메서드
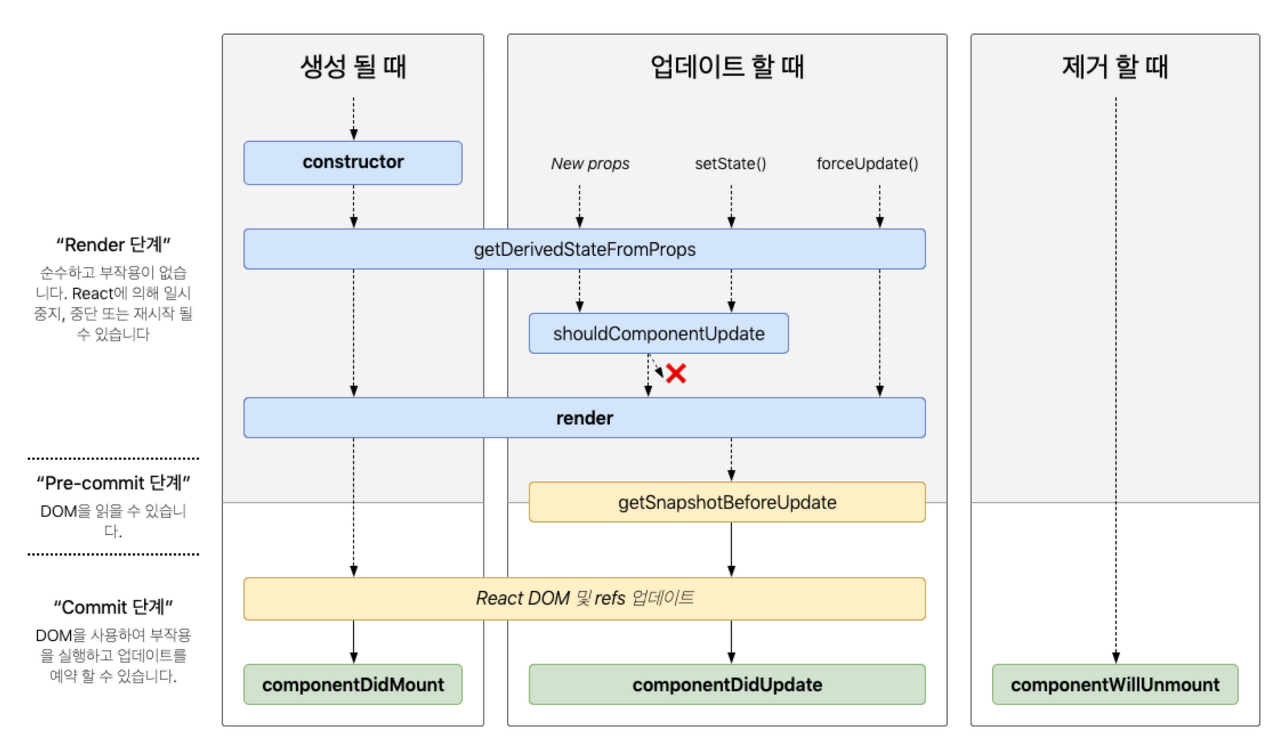
리액트에는 총 9가지의 라이프사이클 메서드가 존재합니다. 또한 이는 크게 3가지, 마운트 / 업데이트 / 언마운트 카테고리로 나뉩니다 .
첫번째 마운트(Mount) 는 DOM 객체가 생성되고 브라우저에 나타나는 것을 의미합니다. 이때 호출되는 메서드는 다음과 같습니다.
- 컴포넌트 만들기
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드(생성자 함수)
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
- render : 우리가 준비한 UI를 렌더링하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
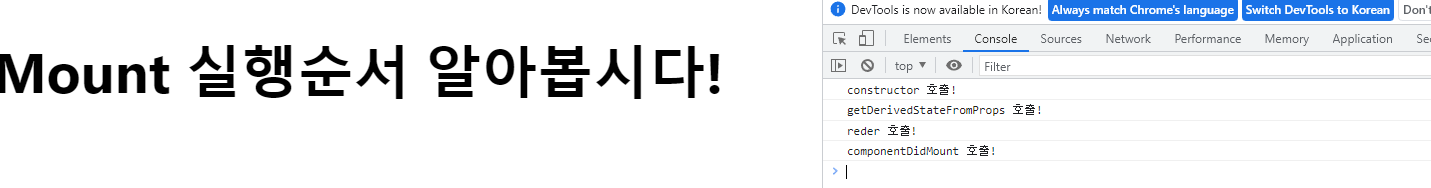
먼저 코드를 통해 마운트 과정에서 호출되는 메서드를 알아보겠습니다.
import React, { Component } from 'react';
class Mount extends Component {
state ={
number : 0
}
constructor(props){
super(props);
console.log("constructor 호출!");
}
static getDerivedStateFromProps(nextProps, prevState){
console.log("getDerivedStateFromProps 호출!");
return null;
}
componentDidMount(){
console.log("componentDidMount 호출!")
}
render() {
console.log("reder 호출!")
return (
<div>
<h1>Mount 실행순서 알아봅시다!</h1>
</div>
);
}
}
export default Mount;위 코드에서는 마운트 단계에서 호출되는 메서드 들을 호출했습니다

코드 실행 결과를 보면 컴포넌트 생성단계에서 constructor가 호출이 되고 getDerivedStateFromProps 가 호출이 됩니다. 그 다음 render 함수가 실행이 되어 UI를 화면에 뿌려주세 되고 그 이후 마운트가 완료 되었을 떄 componentDidMount 가 호출이 됩니다
두번째 업데이트(Update)는 총 4가지 경우에 진행됩니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
이 4가지 경우중 경우 중 한가지라도 발생할 때 컴포넌트는 업데이트 되며 다음과 같은 메서드를 호출하게 됩니다
- getDerivedStateFromProps : 마운트 과정에서도 호출되었던 함수이며 업데이트 시작하기 전에도 호출 됩니다.
- shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드 입니다 true or false를 반환하며 true를 반환하면 다음 라이프사이클 메서드를 실행하고 false의 경우 작업을 중지합니다
- render : 컴포넌트를 리렌더링 합니다.
- getSnapshotBeforeUpdate : 컴포넌트의 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드 입니다.
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출되는 메서드 입니다.
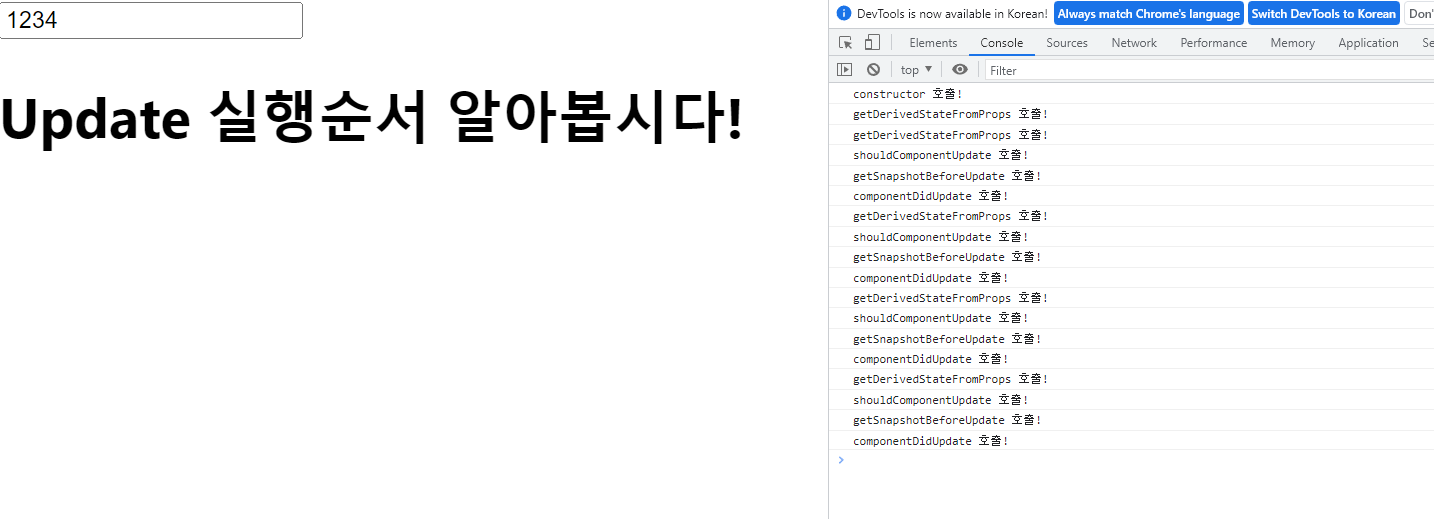
업데이트 과정도 코드를 통해 알아보겠습니다.
import React, { Component } from 'react';
class Update extends Component {
state = {
name : ""
}
constructor(props){
super(props);
console.log("constructor 호출!")
}
static getDerivedStateFromProps(nextProps, prevState){
console.log("getDerivedStateFromProps 호출!")
return null;
}
shouldComponentUpdate(nextProps, prevState){
console.log("shouldComponentUpdate 호출!");
return true;
}
componentDidUpdate(){
console.log("componentDidUpdate 호출!");
}
getSnapshotBeforeUpdate(prevState, nextProps){
console.log("getSnapshotBeforeUpdate 호출!")
return null;
}
handleOnChange = (e) => {
this.setState({
name : e.target.value
})
}
render() {
return (
<div>
<input onChange= {this.handleOnChange}></input>
<h1>Update 실행순서 알아봅시다! </h1>
</div>
);
}
}
export default Update;위 코드에서는 업데이트 과정에서 실행되는 메서드 들을 작성했습니다.

코드 실행 결과를 보면 일전에 Mount에서 확인한 결과 대로 constructor가 컴포넌트 생성과 동시에 실행이 되고 getDerivedStateFromProps 함수가 실행이 됩니다. 그 이후 input창에 1 ...2...3...4를 순차적으로 입력을 했을 때 콘솔창에서 함수의 업데이트가 총 4번 진행되면서 getDerivedStateFromProps , shouldComponentUpdate , getSnapshotBeforeUpdate, componentDidUpdate가 4번 실행되는 것을 확인 할 수 있습니다.
세번째 언마운트(UnMount)는 컴포넌트가DOM에서 제거되는 것을 의미합니다 호출되는 함수는 하나가 존재합니다
- componentWillUnMount : 컴포넌트가 웹 브라우저 상에서 사라지기 전에 호출하는 메서드
총정리

'React JS > React 기초' 카테고리의 다른 글
| 라우팅 & SPA (0) | 2022.11.03 |
|---|---|
| Hooks (0) | 2022.09.22 |
| 이벤트 핸들링 (0) | 2022.03.25 |
| 컴포넌트 활용하기(state) (0) | 2022.03.25 |
| 컴포넌트 활용하기(props) (0) | 2022.03.24 |



